Image Quality Recommended for Squarespace Gallery Uploads

Wondering the best Squarespace image size?
Similar whatever content direction system, Squarespace has its own specific sizes for the different places you lot can put images on your weblog.
So, what is the ideal Squarespace paradigm size?
Well, there are different answers to that, depending on where the prototype is going!
Let's dive into some examples, and why information technology's of import to become the images in the perfect size for your project.
Why paradigm size matters
Because Squarespace is a responsive platform, information technology may not seem to matter what size an image is.
But that's non entirely truthful.
The size of the image, along with other important factors, does play a part in whether the photo or graphic looks and works every bit it should.
Hither are a few factors that impact how images bear witness up on a website:
Paradigm file specification
Images demand to be in certain file types for them to be uploaded to the site. The two most mutual are JPG and PNG.
Image width
Narrow width images might piece of work fine on a mobile screen, yet look distorted on a PC monitor, no thing how much Squarespace tries to optimize them.
Image shape
Best known as attribute ratio, this is the height to size ratio that plays a big part in how an image looks on screen.
You may be familiar with using ratios for things like making Pinterest pins, which are optimal in 2:three ratio, or Instagram image sizes, which are frequently 1:ane (square).

Image requirements and all-time practices
Before nosotros dive into the unlike tips and tricks for unlike types of images, permit's take a moment to see the requirement and all-time practices laid out by Squarespace themselves.
These will assist you know what to employ and where to use it.
Prototype file types for Squarespace
Utilise .jpg, .gif, or .png. You can't use .psd and .physician files as they aren't compatible.
Also, if someone views your site through Cyberspace Explorer, it tin't brandish favicons (that little paradigm that appears side by side to your website name on the browser bar) that are .png, so information technology'south all-time to save yours as a .jpg.
Check this out to learn more about prototype file types.
Maximum Squarespace image file sizes
Data size, including prototype file size, is measured in bytes. One 1000000 bytes equals on megabyte (MB).
Squarespace has a 20MB limit on file sizes – but ideally, upload 500K or less to help your site load faster for your visitors.
Image file names that work on Squarespace
Use letters, numbers, underscores, and hyphens only. No accented letters, question marks, pct signs, or other special characters, equally these could prevent the upload.
Maximum Squarespace image resolution
In that location'southward a 6MP limit on image resolution. That's six megapixels.
What's a megapixel? A megapixel is i million pixels.
To understand how your image size relates to this, multiply the width and height pixel dimensions, so divide by 1 million. For example, 2000 px 10 3000 px comes out at 6MP, and then you'll demand to go along your images no larger than that.
Color way for Squarespace images
Use RGB (reddish green bluish) only. Don't use CMYK, which is best used for printed materials. CMYK doesn't evidence upwardly correctly on figurer screens or mobiles.
Default Squarespace epitome sizes
The next affair to empathize is that no thing what size you upload an image, Squarespace will make 7 different versions of it.
These iterations volition change the height dimension relative to the width, to keep the aspect ratio correct.
The seven sizes created by default will have widths of:
- 100 pixels
- 300 pixels
- 500 pixels
- 750 pixels
- one thousand pixels
- 1500 pixels
- 2500 pixels
This allows Squarespace to pick the right pixel size based on the screen size that a reader views the weblog post on.
The best Squarespace paradigm sizes
At present we understand how images work on Squarespace, let's get into a few specifics. These are some of the most mutual prototype sizes you'll need to employ for your web log.
Creating templates in Canva or your favorite Canva alternatives is a great fashion to brand sure yous always create the right size image. And so y'all tin use them once more and once more to make new graphics as needed.

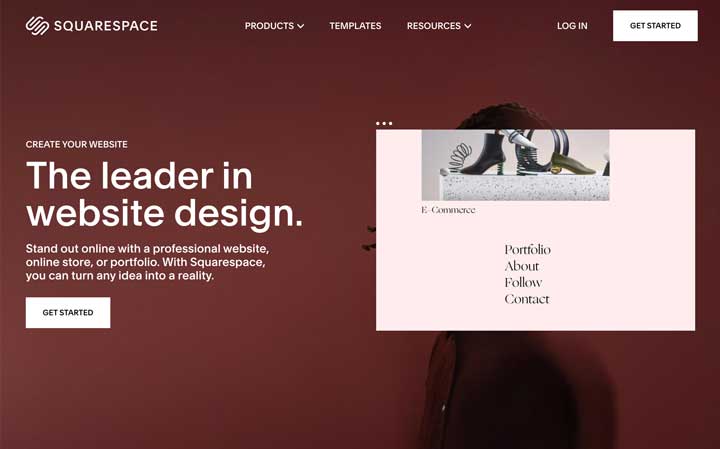
Squarespace banner image size and tips
A banner prototype is the big header image that you commonly see at the very pinnacle of a Squarespace website. You tin see an case of ane just above.
It fills the whole of the screen, even on a desktop browser, and there's frequently a text overlay and a push button to promote some kind of activity.
It's designed to be the first thing people run across when they visit your home page, and so you want information technology to be middle catching and high quality.
For that reason, aim to make a banner image 2000 x 2500 pixels. But remember to keep that file size under 500KB then it loads quickly.
If you want your imprint area to exist larger, simply add more blocks.
Use something like spacer blocks that won't require content, and the responsive design of the website volition accommodate to make the header even larger.
If you need photos, I have a great list of the all-time free photo sites you may want to cheque out.
Squarespace background paradigm size and tips
The background image for Squarespace sites is similar to the banner paradigm. So an image with similar dimensions will work.
Aim for 2000 x 2500 pixels, but don't go larger than this, as it wouldn't work so well on mobile.
And then you can use this background prototype in lots of different places on your site. Add it behind header text, or even to create a section to break up a page.
Here'southward a clean and simple example below.

Squarespace thumbnail paradigm size
Thumbnail images are used to stand for private collections. These can be things similar web log posts and products, and likewise events.
While they sound small, the recommended image size for a thumbnail is 1500 to 2500 pixels in length.
This ways that when Squarespace resizes the image on different screens, it retains loftier quality. It also means people can zoom in on the image and still get loads of detail.
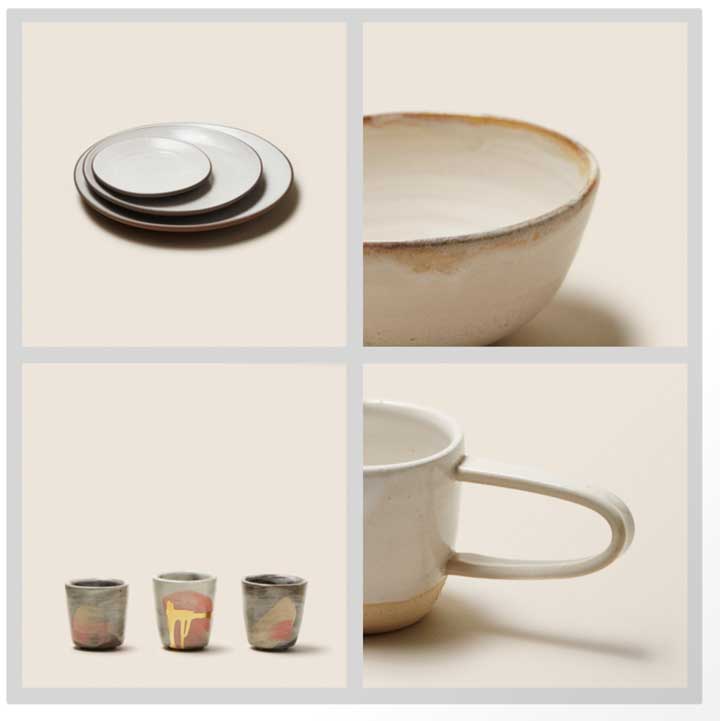
Squarespace gallery image size
Gallery images are really no dissimilar from normal images.
You can prepare them no more 1500 pixels wide, and keep the file size under 500KB.
What you lot might want to think about with gallery images is the aspect ratio.
For instance, if you show them every bit a slideshow, grid, carousel, or stacked layout, information technology will work better if the images are all the same ratio. Otherwise, they may cease up beingness different shapes and look a bit strange in the gallery.
So endeavor to keep all images within posts the same size and ratio – then you can use gallery features easily.
Shown below is an example of a grid gallery.

Squarespace logo size
It'southward piece of cake to call back that because your logo is a tiny feature on the screen, that the prototype can too be minor.
Simply it'due south important to create the file in a much larger size than the screen seems to require. This allows Squarespace to compress or overstate it as needed on different screen sizes.
Different templates may recommend dissimilar sizes, then bank check the information provided with the template you are using.
Generally, logos will be anywhere from 160 to 600 pixels in size.
Some templates also take the ability to alter the logo width, then if you desire to have a more horizontal epitome, you lot can practice this.
Squarespace favicon size
The final paradigm size to consider is the favicon. This is a blazon of logo that shows on the browser bar to correspond your site, or as a bookmark if you lot add it to your bookmark bar.
Like a logo, favicons seem small, just it is all-time to make them larger than needed to allow for optimization.
Your favicon paradigm tin can be up to 300 x 300 pixels. Keep the pattern uncomplicated though, since it may appear every bit small equally 16 pixels square.
Watch the file format for these! Net Explorer can't testify them if they're in PNG file format, then use a JPEG where possible.
Practise my images need to have exact dimensions?
Understanding the different images sizes for Squarespace is a expert idea to aid y'all make better images. But y'all don't need to have exact dimensions for many of the images yous'll use.
That's considering the system automatically resizes where needed, and depending on what device someone uses.
And so if you become into skilful practices only they turn out to be a piddling different in size from these recommendations, don't worry most it.
Allow Squarespace handle some of the work for you!
Paradigm names and alt text
The final thing to mention with images is the how to specify the image name and ALT text. These are proficient practices to become right for a number of reasons.
Image names are the file name you upload. Utilise a keyword relating to the post so they are piece of cake to detect – and could appear in Google Image Search.
ALT text is for people using screen readers to understand what your epitome is almost, so describe your paradigm conspicuously and succinctly.
Bank check this out to learn more virtually how to name images for SEO.
Mastering Squarespace image sizes
One of the slap-up things well-nigh using a platform like Squarespace is that while there's some work to optimize image sizes, it handles a lot of it for yous.
Because information technology optimizes brandish past device, it takes a lot of stress out of the task. So once you have a few basic size templates fix up, you're set to go.
You tin easily make your images the right sizes for Squarespace pages and posts, and know they volition work perfectly!
Want more?
Check out allll the social media image sizes!

Source: https://louisem.com/399586/squarespace-image-size
0 Response to "Image Quality Recommended for Squarespace Gallery Uploads"
Post a Comment